

- CORDOVA ANDROID EMULATOR FOR MAC HOW TO
- CORDOVA ANDROID EMULATOR FOR MAC INSTALL
- CORDOVA ANDROID EMULATOR FOR MAC UPDATE
- CORDOVA ANDROID EMULATOR FOR MAC CODE
This means your app will be served from which also has the benefit that web views consider it a secure origin and won’t block any sensitive features (which they increasingly do for file:// URLs).
CORDOVA ANDROID EMULATOR FOR MAC CODE
While Cordova by default uses file:// URLs to load the app, Meteor includes an integrated file serving mechanism on the device to support both bundling the initial assets and incrementally updating your app through hot code push. Instead of having you modify Cordova’s config.xml file, Meteor reads a mobile-config.js file in the root of your app directory and uses the settings specified there to configure the generated project.Ĭordova apps don’t load web content over the network, but rely on locally stored HTML, CSS, JavaScript code and other assets. meteor/local/cordova-build in your app directory) that can be deleted and recreated at any time. Cordova project creation happens as part of the Meteor run and build commands, and the project itself is considered a build artifact (stored in.
CORDOVA ANDROID EMULATOR FOR MAC INSTALL
With Meteor, there is no need to install Cordova yourself, or use the cordova command directly. Meteor could also be considered a Cordova distribution. These distributions mainly differ in tooling and integration with cloud services, but they share the underlying platform and plugins. PhoneGap is now one of the distributions of Cordova, on a par with other distributions like Ionic, Telerik, Monaca, or Intel XDK. When Adobe donated the code to Apache in 2012 to ensure a more open governance model, the open source project was rebranded as Cordova. PhoneGap is a product name used by Adobe since 2011, when they acquired a company called Nitobi, the original creators of what is now the Cordova project. You may have heard of PhoneGap, and wonder how it relates to Cordova. Creating a good mobile user experience is an art in itself, but is fortunately helped by the availability of various frameworks and libraries. Plugins allow you to use features not usually available to web apps, such as accessing the device camera or the local file system, interact with barcode or NFC readers, etc.īecause a Cordova app is a web app, this means you use standard web elements to create your user interface instead of relying on platform-specific native UI components.
CORDOVA ANDROID EMULATOR FOR MAC UPDATE
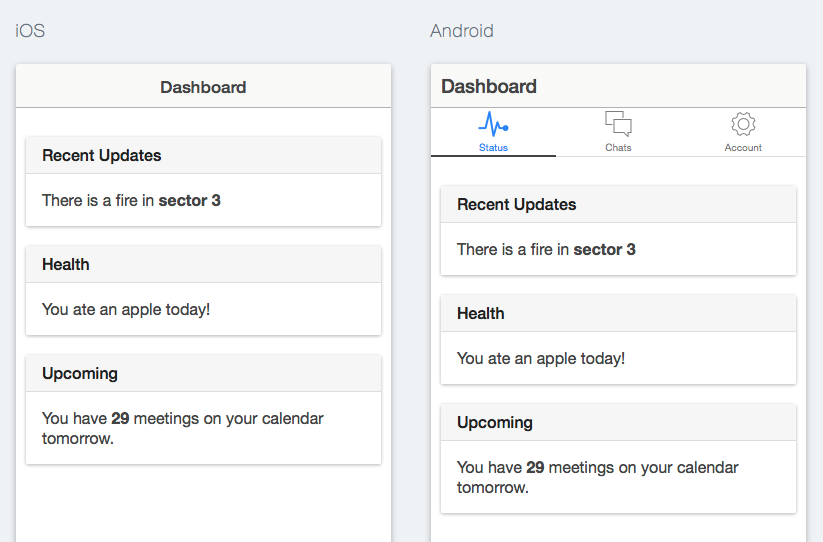
Another feature of the Cordova integration in Meteor is support for hot code push, which allows you to update your app on users’ devices without going through the usual app store review process.Ĭordova also opens up access to certain native device features through a plugin architecture. This ensures your app will load faster than a web app running on a remote server could, which can make a huge difference for users on slow mobile connections. An important benefit of packaging up your web app as a Cordova app is that all your assets are bundled with the app. With the Cordova integration in Meteor, you can take your existing app and run it on an iOS or Android device with a few commands.Ī Cordova app is a web app written using HTML, CSS, and JavaScript as usual, but it runs in a web view embedded in a native app instead of in a stand-alone mobile browser. Meteor integrates with Cordova, a well-known Apache open source project, to build mobile apps from the same codebase you use to create regular web apps.
CORDOVA ANDROID EMULATOR FOR MAC HOW TO





 0 kommentar(er)
0 kommentar(er)
